چگونه بفهمم چه cms دارم
ما یاد خواهیم گرفت که تعیین کنیم سایت روی کدام موتور ساخته شده است. این موضوع بسیار جالب است، به خصوص که من سؤالات زیادی در این مورد از طریق پست دریافت کردم.
 به ندرت، بسیاری از وب مسترها با برخورد به یک سایت خوب سازماندهی شده در اینترنت، این سوال را از خود می پرسند: "این منبع روی چه موتوری کار می کند؟" و با این کار معرفی می کنم تعداد قابل توجهی پلاگین، افزونه و اسکریپت ایجاد شده است تا موتور سایت را برای یک کاربر معمولی که دانشی در برنامه نویسی و ساختن وب ندارد پیدا کند.
به ندرت، بسیاری از وب مسترها با برخورد به یک سایت خوب سازماندهی شده در اینترنت، این سوال را از خود می پرسند: "این منبع روی چه موتوری کار می کند؟" و با این کار معرفی می کنم تعداد قابل توجهی پلاگین، افزونه و اسکریپت ایجاد شده است تا موتور سایت را برای یک کاربر معمولی که دانشی در برنامه نویسی و ساختن وب ندارد پیدا کند.
فقط نگاه کردن ظاهر(طراحی)، عملکرد و ساختار منبع، نمی توان 100٪ گفت که سایت بر روی یک CMS خاص سازماندهی شده است، زیرا موتورهای مدرن، از جمله موارد رایگان: وردپرس، دروپال، جوملا، به راحتی می توانند ساختار و سازماندهی خود را تغییر دهند. بدون ذکر طرح.
در این پست روشهای تشخیص پیچیده که شامل نصب اسکریپتها بر روی سرورهای وب یا خواندن کوکیها میشود در نظر گرفته نمیشود، ما 3 روش تشخیص را در نظر خواهیم گرفت:
- مشاهده کد منبع یک صفحه وب؛
- خدمات تعریف CMS آنلاین رایگان؛
- استفاده از پسوند مرورگر
در پایان پست به طور خلاصه بیان خواهیم کرد که کدام یک از این سه روش کارآمدتر بوده و کدام یک باید استفاده شود. بنابراین، بیایید شروع کنیم.
مشاهده کد منبع یک صفحه وب
CMS ذاتاً در بسیاری از پارامترها با یکدیگر تفاوت دارند که اولین آنها آدرس ورود به پنل مدیریتی است. مثلا برای ورود به ادمین. پانل های جومل باید وارد شوند mysite.ru/administrator/و برای ورود به پنل مدیریت فروشگاه اینترنتی CS-Cart از: mysite.com/admin.php، در حالی که هر یک از این موتورها دارای robots.txt پیش فرض هستند.
من فکر می کنم ماهیت مشخص شده است، اما نباید فراموش کنیم که برای محافظت در برابر هک، مدیریت گاهی اوقات آدرس ورود به سیستم را به ادمین تغییر می دهد. پانل، بنابراین یک روش 100٪ نیست. و بنابراین، چگونه می توان با نگاه کردن به کد منبع، به CMS یک پروژه پی برد؟
برای مشاهده کد منبع صفحه کافی است بسته به مرورگر مورد استفاده، ترکیب کلیدهای Ctrl + U یا F8 را در مرورگر فشار دهید.
طبق سنت، بیایید با محبوب ترین موتور رایگان شروع کنیم که روی آن می توان سایت هایی با هر پیچیدگی ایجاد کرد، احتمالاً قبلاً حدس زده اید که چیست - وردپرس.
کاتالوگ به عنوان ویژگی متمایز آن عمل خواهد کرد. /wp-includes/، که شامل اسکریپت ها و همچنین دایرکتوری است /wp-content/، که شامل: پلاگین ها، تم ها، تصاویر و موارد دیگر است.
علاوه بر این، WP را می توان با موارد زیر شناسایی کرد: metaname = ژنراتور، که CMS مورد استفاده را مشخص می کند.
DLE(Data Life Engine) نیز دارای تگ پیش فرض است metaname = ژنراتور، که حاوی نام موتور و پیوندی به سایت توسعه دهنده است. در Data Life Engine، اسکریپت ها از طریق دایرکتوری متصل می شوند: /موتور/
tsms محبوب بعدی، جوملا، که با این واقعیت مشخص می شود که دارای یک فهرست /templates/ است که در آن قالب ها قرار دارند.
برخی از اسکریپت ها، هنگام اتصال، نشان می دهند نام و نام خانوادگیدامنه، در مسیر خود است.
علاوه بر این، جوملا، به طور پیش فرض، نویسنده پست را نشان می دهد: "مدیر".
نت کت- با استفاده از کاتالوگ تعیین می شود /netcat/، که حاوی تصاویر و تصاویر است.
MaxsiteCMSبه صورت رایگان توزیع شده و توسط یک برنامه نویس وب داخلی توسعه یافته است. می توانید با مشاهده کد منبع و یافتن دایرکتوری /maxsite/ که اسکریپت ها و فایل های CSS در آن قرار دارند، آن را تعیین کنید.
دروپال- با بقیه تفاوت دارد زیرا نمادها، تصاویر، فایل های css و بسیاری از فایل های دیگر در پوشه /files/ یا /misc/ قرار دارند، پسوند مشخصه فایل های css - css?c نیز متفاوت خواهد بود.
می توانید در اینجا با ویژگی های تعریف بیشتر آشنا شوید یا خودتان به کد هر موتور نگاه کنید و تفاوت ها و ویژگی ها را بیابید.
خدمات تعریف CMS آنلاین رایگان
روش دوم شامل استفاده از خدمات آنلاینو سایت های تخصصی جهت اطلاع از موتور سایت. این روش را می توان به عنوان آسان طبقه بندی کرد، زیرا تنها کاری که باید انجام دهید این است:
- به سرویس آنلاین بروید؛
- آدرس سایتی را که نیاز به تأیید دارد تنظیم کنید.
- و نتیجه را مشاهده کنید.

از افزونه های مرورگر استفاده کنید
پلاگین های مرورگر وجود دارند که می توانند به طور خودکار موتور را شناسایی کرده و نام آن را به عنوان نماد و / یا پیام متنی نمایش دهند. برای پیاده سازی این روش باید افزونه را در مرورگر نصب کنید. و هنگام بارگیری هر سایتی، برنامه های افزودنی نام / نماد CMS، Framework که در منبع استفاده می شود را نمایش می دهند.
من فقط دو پلاگین را می شناسم که در کروم و فایرفاکس استفاده می شوند. بدون شک، امروزه تعداد آنها بسیار زیاد است، اما برای هدف ما یکی کافی خواهد بود.
بیایید ابتدا به افزونه محبوب سئو نگاهی بیندازیم. RDSBarکه از تشخیص سیستم مدیریت محتوا پشتیبانی می کند که برای موزیلا فایرفاکس عالی است.

برای اینکه عملکرد "تشخیص موتور" کار کند، "پانل افزونه ها" باید فعال شود.
متاسفانه، RDSBar فقط با مرورگر فایرفاکس به طور کامل کار می کند، اما برای کروم، افزونه دیگری وجود دارد که می تواند نه تنها CMS مورد استفاده، بلکه نسخه آن را نیز مشخص کند - Chrome Sniffer. وظایف مستقیم خود را به خوبی انجام می دهد، فضای زیادی را اشغال نمی کند، در نوار آدرس قرار دارد و کاملا رایگان است.

پس گفتار
لازم به ذکر است که موقعیت هایی وجود دارد که تعیین cms غیرممکن است، به عنوان مثال: موتور برای سفارش برای یک هدف خاص ساخته شده است، یا خود نوشته شده است.
بیایید یک جدول کوچک از نتایج ایجاد کنیم:
NetCat - سرویس 2ip و پلاگین RDSBar نمی توانند تعیین شوند، پسوند Sniffer استفاده از jQuery UI 1.8.10 را نشان می دهد. با مشاهده کد صفحه می توان تشخیص داد که سایت تحت کنترل NetCat است، دایرکتوری /netcat/ پیدا شد که برای اسکریپت ها استفاده می شود.
MaxsiteCMS، برای تعیین خودکار استفاده از این موتور، با استفاده از پلاگین RDSBar 100٪ موفق بود، اما Sniffer فقط استفاده از jQuery 1.7.1 را نشان داد.
سرویس آنلاین 2ip MaxsiteCMS را کشف کرد، اما استفاده از وردپرس را نیز نشان داد. در مورد دروپال، با همه روش ها به جز 2ip تعیین شد. در مورد سایر موتورها، همانطور که از جدول مشخص است، همه روش ها کار خود را عالی انجام دادند.
در پایان، می خواهم اضافه کنم که اگر یک CMS محبوب و گسترده است، می توانید به طور خودکار موتور سایت را بفهمید. روش مشاهده کد منبع باید فقط در صورتی استفاده شود که چیزی به طور خودکار پیدا نشد.
گاهی اوقات تعیین موتور یک سایت شخص ثالث ضروری می شود. دلایل این امر ممکن است متفاوت باشد، به عنوان مثال، شما یک سایت را دوست داشتید و می خواهید همان سایت را بسازید. تعیین موتور سایت بسیار ساده است، زیرا همه CMS های محبوب منبع باز هستند.
البته جستجو در سورس کد سایت ضروری نیست. برای این منظور، سرویس های آنلاین، افزونه های مرورگر و برنامه های مختلفی وجود دارد. در مورد آنها امروز و در این مقاله مورد بحث قرار خواهد گرفت.
خدمات آنلاین تعیین موتور (CMS) سایت
2ip.ru

سرویسی که به شما امکان می دهد CMS سایت را تعیین کنید. این سرویس می تواند 68 مورد از معروف ترین موتورها را شناسایی کند. شما به سادگی وارد دامنه سایت شده و شروع به اسکن می کنید. این سرویس کد منبع را برای نشانه های یکی از CMS هایی که در پایگاه داده است جستجو می کند. اگر هیچ یک از علائم پیدا نشد، سایت بر روی CMS کار نمی کند یا روی یک موتور بسیار کمیاب کار می کند.

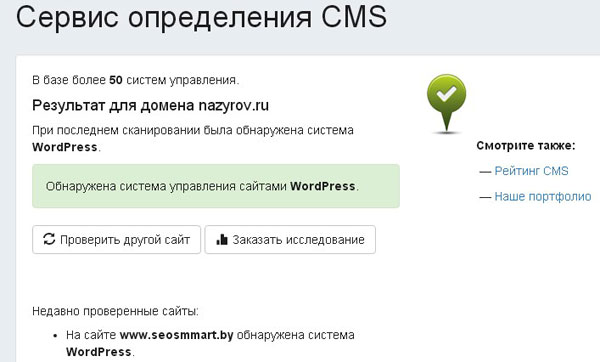
سایت دیگری که موتور را تعریف می کند. بیش از 50 CMS مختلف در پایگاه داده خود دارد. اصل عملکرد مشابه مورد قبلی است - آدرس سایت را وارد کنید، برای علائم CMS اسکن می شود و نتیجه نمایش داده می شود.

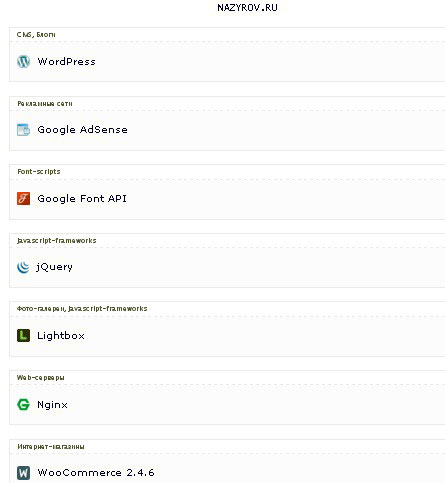
سرویس بعدی کد منبع سایت را اسکن می کند و بر اساس داده های دریافتی تعیین می کند: استفاده از اسکریپت های تجزیه و تحلیل، زبان های برنامه نویسی، سرور وب، سیستم کسب درآمد و موارد دیگر.
البته، این سرویس فقط می تواند رایج ترین اسکریپت ها را شناسایی کند. مثلاً برای وبلاگ من اسکریپت های گوگل ادسنس را دید اما نتوانست روتابان را شناسایی کند. با این حال، من واقعا خدمات را دوست دارم.
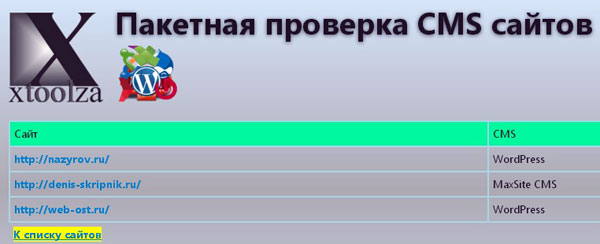
xtoolza.info

سرویس دیگری به شما امکان می دهد CMS را دسته ای بررسی کنید. زمانی که نیاز به بررسی انبوه سایت های CMS دارید، بسیار راحت است.
پسوندهای مرورگر که موتور سایت را تعریف می کنند
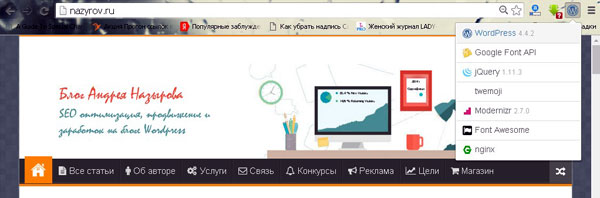
افزونه های مرورگر وجود دارند که به تعیین موتور سایت کمک می کنند. من اکثرا استفاده میکنم گوگل کرومبه عنوان یک مرورگر فعال و افزونه Chrome Sniffer Plus.
پس از نصب افزونه، نمادی در کنار خط مرورگر ظاهر می شود که با کلیک روی آن می توانید ببینید سایت از کدام موتور، وب سرور و اسکریپت استفاده می کند.

برنامه های تشخیص موتور سایت
در بین برنامه های تعیین موتور سایت بهترین است A-Parser. این برنامه پولی است و ارزان نیست، اما قابلیت های آن قابل توجه است:
- تعریف بیش از 600 CMS؛
- نظارت بر موقعیت هر سایت در موتورهای جستجو؛
- مجموعه ای از پایه های پیوند برای XRumer، A-Poster، AllSubmitter، ZennoPoster.
- جمع آوری اطلاعات دلخواه از هر سایتی (به عنوان مثال، تلفن، ایمیل،
- پیام های انجمن ها، اطلاعیه ها و غیره)؛
- ردیابی بک لینک ها؛
- جمع آوری و ارزیابی کلمات کلیدی؛
- تجزیه انواع داده ها از موتورهای جستجو؛
- تجزیه اطلاعات از VKontakte، Instagram، RSS، YouTube؛
- تجزیه ساختار سایت؛
البته بعید است که این برنامه برای یک وبلاگ نویس معمولی مناسب باشد، او به سادگی نیازی ندارد بیشترتوابع او این بیشتر برای آژانس های SEO است.
خب، برای یک وبلاگ نویس معمولی مثل من، خدمات آنلاین برای تعیین موتور سایت کافی است.
گاهی اوقات نیاز به پیدا کردن این موضوع وجود دارد که یک پروژه خاص با کدام موتور در حال اجرا است. چگونه می توان از CMS یک سایت مطلع شد?
چه در حال مرور وب باشید، چه در حال توسعه، طراحی یا ساخت پروژه ها باشید، دائماً با صدها پروژه روبرو می شوید. برخی از آنها برای ماندگاری ساخته شده اند، برخی دیگر نه. در هر صورت گاهی اوقات می خواهید بدانید که پروژه انتخاب شده روی کدام CMS اجرا می شود. بیایید به روش های اصلی که به ما در حل این مشکل کمک می کند نگاه کنیم.
ما از خدمات آنلاین استفاده می کنیم
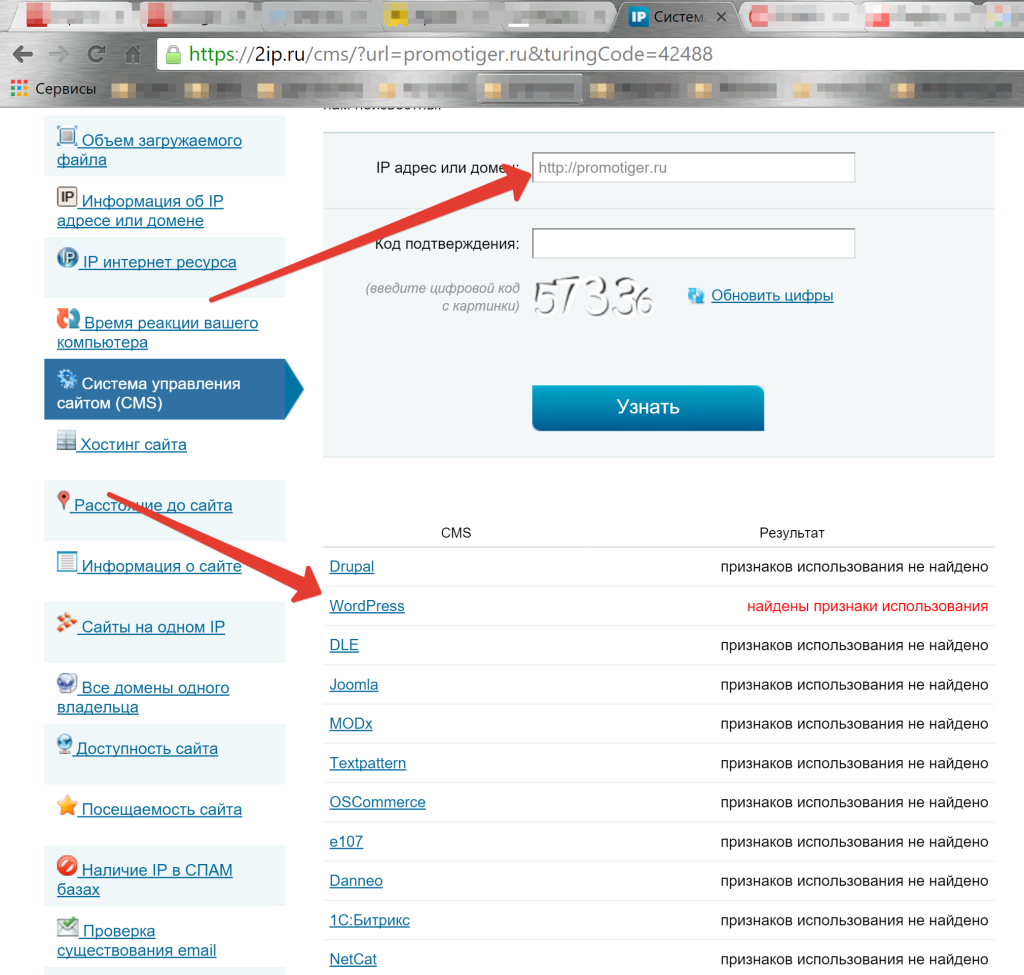
خدمات زیادی در شبکه وجود دارد - به نظر ما راحت ترین آنها http://2ip.ru/cms/ است. به آن بروید و رابط کاربری را مشاهده خواهید کرد.
تنها کاری که باید انجام دهید این است که آدرس مورد نظر را در قسمت مربوطه وارد کنید. سپس روی دکمه "پیدا کردن" کلیک کنید. به عنوان یک آزمایش، ما سعی کردیم CMS پروژه خود را پیدا کنیم.

همه چیز درست است - ما از موتور وردپرس استفاده می کنیم.
پنل مدیریت به ما کمک خواهد کرد
تمامی سیستم های مدیریت محتوای محبوب از پنل مدیریتی در کار خود استفاده می کنند. این شامل تمام ابزارهای راه اندازی و مدیریت سایت است. برای ورود به آن، مدیر باید آدرس مناسب را در وارد کنید، به فرم ورود بروید و اطلاعات کاربری را وارد کنید. این ممکن است به نفع ما باشد - بالاخره هر CMS پیوند منحصر به فرد خود را برای ورود به بخش مدیریت دارد. در اینجا لیستی از محبوب ترین ها آورده شده است.
- وردپرس - www.site.ru/wp-admin
- دروپال - www.mysite.com/admin/
- DLE - www.mysite.ru/admin.php
- جوملا - www.mysait.ru/administrator
- Bitrix - www.mysite.ru/bitrix/admin
تنها کاری که باید انجام دهید این است که به پروژه انتخاب شده بروید و در نوار آدرس سعی کنید URL ورود به سیستم را به پنل مدیریت اضافه کنید. سپس سعی کنید صفحه را باز کنید. اگر فرمی برای وارد کردن اطلاعات کاربری دیدید، این همان CMS است که URL مربوطه را برای آن وارد کرده اید. اگر نه، در پایین لیست تلاش کنید.
بررسی کد صفحه
هر سیستم مدیریت سایت عناصر خاص خود را به کد صفحه اضافه می کند. این می تواند یک ساختار URL یا سایر اطلاعات فنی باشد. این به ما کمک می کند تا مشخص کنیم کدام CMS در پروژه انتخاب شده استفاده می شود.
برای انجام این کار، باید کد صفحات سایت را برای وجود کد خاصی که مربوط به یک CMS خاص است، تجزیه و تحلیل کنیم.
اما چه کدهایی را باید جستجو کنیم؟ در اینجا رایج ترین نمونه ها آورده شده است.
Bitrix
قالب های طراحی زیادی برای این سیستم وجود دارد که از نمونه استاندارد شروع می شود و به راه حل های طراحی رنگارنگ ختم می شود. در هر صورت، هنگام نصب یکی از آنها، سیستم یک پوشه خاص برای آن ایجاد می کند. و در url آن نام آن را اضافه کنید:
با همین اصل، می توانید سایر سیستم ها را جستجو کنید. url را برای نامگذاری در ساختار آدرس تجزیه کنید.
DLE
این CMS را می توان با وجود کلمه موتور در کد صفحه شناسایی کرد.
جوملا
این معمولی برای افزودن اجزای کلمه در URL برای فایل های CSS است.
گاهی اوقات می توانید نوع مشخص شده ای از CMS را ببینید:
وردپرس
همچنین با وجود یک نشانه CMS تعیین می شود:
یا به دنبال کلمات wp-content بگردید:
ویدئو برای مقاله:
نتیجه
اما فراموش نکنید که بسیاری از سایت ها روی موتورهای خودنویس کار می کنند. شما نمی توانید آنها را شناسایی کنید، به این دلیل ساده که منحصر به فرد هستند. بنابراین اگر با این روش ها نمی توانید CMS سایت را تعیین کنید ناامید نشوید. شاید شما یک موتور منحصر به فرد پیدا کرده اید.
اگر همه چیز از ما جمع آوری شده است، چرا به دنبال اطلاعات در سایت های دیگر باشید؟
موتور سایت برنامه ای برای وب سرور است که ایجاد و نگهداری یک سایت یا یک سیستم مدیریت محتوای سایت (CMS) را بسیار ساده می کند.
وب سایت یک برنامه وب است که معمولاً نیاز به افزودن و ویرایش محتوا وجود دارد. بیایید تصور کنیم که هیچ سیستم مدیریت محتوای سایت () یا به سادگی موتورهای سایت وجود ندارد، پس ایجاد سایت شما به عنوان یک متخصص بسیار ماهر و چند منظوره مشکل ساز است. بله، و ساده نیست، اما میتواند یک توسعهدهنده وب را که پروژه شما را روی یک سرور وب قرار میدهد و عملیات بدون مشکل آن را پیکربندی میکند، یک متخصص محتوای منابع، یک طراح که طرحبندی ذهنی شما را ترسیم و پیادهسازی میکند، ترکیب کند. خوب، بد نیست در زمینه تبلیغات، ارتقاء سایت ها، به اصطلاح کاربردی بودن، متخصص باشید که خدمات آن گران است، اما به سرعت نتیجه داد.
بسیاری از مدیران مبتدی که تصمیم به ایجاد وب سایت شخصی خود دارند، نمی توانند تصمیم بگیرند که کدام موتور سایت را بسازند. و برای انتخاب موتور وب سایت (CMS) باید عملکرد آن را بدانید.
موتورهای وب سایت (CMS) پولی و رایگان هستند. با چه موتوری سایت بسازیم؟به سادگی هیچ پاسخی برای این سوال وجود ندارد، همه چیز به اهداف شما بستگی دارد. فرآیند خلاقانه به آنچه پولی یا رایگان است بستگی ندارد. گاهی اوقات شما یک سایت عالی با یک CMS رایگان و یک سایت بی اهمیت در یک موتور پولی فوق العاده گران دریافت می کنید.
اگر خراب هستید، اما زمان و اشتیاق دارید، هر یک از موتورهای رایگان لیست شده در زیر می تواند برای ایجاد یک وب سایت استفاده شود. اما اگر با آن یا با آن مشکل دارید، بعید است که پشتیبانی فنی دریافت کنید. برنامه های رایگان. همه مشکلات فقط مال شما خواهد بود و شما شکنجه خواهید کرد موتورهای جستجوداستان هایی در مورد آنها به امید یافتن پاسخ برای آنها. علاوه بر این، برای آن بسیار دشوار خواهد بود مرحله اولیهآشنایی با CMS رایگان، tk. سوالات در مورد موتور طبق قانون پستی ابتدایی خواهند بود ، پاسخ ها بلافاصله (به بیان ملایم) یافت نمی شوند.
با کمبود زمان برای حل مشکلات و اشکالات موتورهای رایگان، می توانید تصمیم به خرید یک موتور پولی (CMS) با مجموعه ای از عملکردهای کافی برای اجرای پروژه خود بگیرید. در کنار فایلهای CMS پولی، پشتیبانی فنی کاملی نیز خواهید داشت که به حل تمام مشکلاتی که هم با موتور و هم در برنامههای آن به وجود میآیند، کمک میکند. انتخاب یک وب مستر مبتدی هنگام ایجاد اولین پروژه وب به در دسترس بودن پول و زمان بستگی دارد. اگر تجربه استفاده از هر سیستم مدیریت محتوای رایگان را دارید، خرج کردن پول برای یک موتور پولی منطقی نیست، زیرا سود بسیار مشکوک است.
بیایید در مورد موتورهای اصلی (CMS) صحبت کنیم و ببینیم از بین انواع CMS ها چه چیزی را انتخاب کنیم و در کدام موتور سایت ایجاد کنیم؟
سیستم های مدیریت محتوای رایگان (CMS)
جوملا- موتور سایت رایگان، اولین در رتبه بندی. جوملا پر از ویژگی های CMS است که متناسب با نیازهای شما قابل تنظیم است. اما در تلاش برای آسانتر کردن کار با سایتها، ساختار پیچیده است، زمان میبرد تا مهارتهای کار با آن به دست آید. بسیاری از قالب های رایگان. به عنوان یک نقطه ضعف، می توانید توانایی ضعیف در نگه داشتن بار را نشان دهید. با این حال، اگر به طور خاص سایت را تبلیغ نکنید و تعداد بازدیدکنندگان از پانصد یا ششصد نفر در روز بیشتر نشود، بار تقریباً نامحسوس خواهد بود. اما پس از رسیدن به هزار بازدیدکننده در روز، برای حل مشکل بارگذاری، باید تغییراتی در کد ایجاد کرد. لطفاً توجه داشته باشید که کیفیت هاست شما، و نه فقط موتور سایت، خیلی تعیین کننده است.
وردپرس- دومین CMS محبوب در Runet است. یک تفاوت خوب با سایر CMS ها، بار را کاملاً نگه می دارد. و افزونه کش را نصب کنید، موتور فقط پرواز می کند. به صورت رایگان در دسترس است تعداد زیادی ازقالب های رایگان و علاوه بر تم ها، تعداد زیادی افزونه مختلف وجود دارد که عملکرد سایت را بهبود می بخشد، افزونه هایی که موتور وردپرس را به یک فروشگاه آنلاین کامل تبدیل می کند. برای مبتدیان CMS-Wordpress بهترین انتخاب، اینجا همه چیز ساده است.
 Datalife Engine (DLE)- CMS، سومین رتبه بندی. هدف آن کار با زمینه حجم زیاد است. در کاتالوگ ها و سایت های خبری مختلف استفاده می شود. شما نباید روی آن وبلاگ بنویسید، فقط راحت نیست. DLE ساختار بسیار ساده ای دارد و به راحتی روی سرور نصب می شود. بدتر از این نیست که وردپرس بار را نگه دارد. اما در تعداد هک ها پیشتاز است. اغلب نسخه های آلوده به ویروس این CMS وجود دارد. استفاده از نسخه های قانونی موتورها و دانلود آنها فقط از سایت های توسعه دهنده ضروری است.
Datalife Engine (DLE)- CMS، سومین رتبه بندی. هدف آن کار با زمینه حجم زیاد است. در کاتالوگ ها و سایت های خبری مختلف استفاده می شود. شما نباید روی آن وبلاگ بنویسید، فقط راحت نیست. DLE ساختار بسیار ساده ای دارد و به راحتی روی سرور نصب می شود. بدتر از این نیست که وردپرس بار را نگه دارد. اما در تعداد هک ها پیشتاز است. اغلب نسخه های آلوده به ویروس این CMS وجود دارد. استفاده از نسخه های قانونی موتورها و دانلود آنها فقط از سایت های توسعه دهنده ضروری است.
 uCoz- سیستم، در جایگاه پنجم قرار دارد. بر روی آن، بسیاری از مبتدیان سعی در ایجاد سایت داشتند. اما تفاوت های ظریفی در تبلیغات دارد، به ویژه، محتوای سایت ایجاد شده در پلت فرم uCoz تنها پس از 30 روز توسط موتورهای جستجو نمایه می شود.
uCoz- سیستم، در جایگاه پنجم قرار دارد. بر روی آن، بسیاری از مبتدیان سعی در ایجاد سایت داشتند. اما تفاوت های ظریفی در تبلیغات دارد، به ویژه، محتوای سایت ایجاد شده در پلت فرم uCoz تنها پس از 30 روز توسط موتورهای جستجو نمایه می شود.
دروپالآخرین سیستم CMS است که ما مشخص می کنیم. دروپال در جایگاه ششم قرار دارد، اما در سال 2008 این CMS رایگان در رتبه اول رتبه بندی قرار گرفت. دروپال نه تنها به عنوان یک سیستم مدیریت محتوا، بلکه به عنوان یک چارچوب سیستم نرم افزاری نیز قابل استفاده است. در Runet می توانید ماژول های نرم افزاری افزونه زیادی پیدا کنید.
سیستم های مدیریت محتوای پولی (CMS)
از موتورهای سایت پولی، پیشرو 1C-Bitrix را در نظر بگیرید. محبوب ترین موتور پولی (CMS) برای ایجاد وب سایت ها، فروشگاه های آنلاین و سایر پروژه های وب. مزیت اصلی 1C-Bitrix سازگاری کامل با محصولات 1C (حسابداری) است. قیمت آن از 2 تا 250 هزار روبل متغیر است. به او جنبه های منفیرا می توان به تحمل ضعیف در برابر بار زیاد نسبت داد.
وقتی از سطح حضور مشخصی فراتر رفت، ترمزها شروع می شوند. اما تقریباً تمام موتورهای وب نوشته شده با PHP ظرفیت بارگذاری پایینی دارند، زیرا این زبان به منابع وب سرور خاصی برای اجرای بلادرنگ نیاز دارد (زمان پردازشگر، رم، دسترسی به پایگاه داده). مبارزه با این عامل موتورهای PHP به فعال کردن کش و نوشتن کد به صورت تمیز خلاصه می شود. هرچه CMS همه کاره تر باشد، سرعت آنها کاهش می یابد.
سلام به همه! خیلی اوقات هنگام گشت و گذار در اینترنت، سایت های خوش ساختی را هم از نظر رابط کاربری و قابلیت استفاده و هم از نظر سئو بهینه سازی این منبع پیدا می کنیم. به طور طبیعی، بسیاری از مدیران وب ممکن است یک سوال منطقی داشته باشند: "سایت بر روی چه cms ساخته شده است؟". و در ارتباط با این شرایط ، "صنعتگران" تعداد زیادی خدمات آنلاین ، پلاگین های مختلف ، افزونه ها و اسکریپت ها را ایجاد کردند تا یک کاربر معمولی دریابد که سایت در کدام موتور قرار دارد. در مرحله بعد، من با جزئیات به شما خواهم گفت که چگونه بدون دانستن زبان های برنامه نویسی و درک هیچ چیز در ساخت وب، موتور سایت را پیدا کنید.
CMS سایت را تعیین کنید
هنگامی که برای مدت طولانی با سایت ها کار می کنید، برخی از موتورها را احساس می کنید، همانطور که می گویند "با بو"، اما این موضوع این مقاله نیست. به طور کلی، یکی از سریع ترین و رایج ترین روش ها برای تعیین موتور (CMS)، فشار دادن کلیدهای ctrl + p و بررسی کد منبع صفحه است. برخی از محبوب ترین CMS ها نام خود را در برچسب های موتور محبوب جوملا ایجاد می کنند:
متا نام =
< meta name = "generator" content = "جوملا - مدیریت محتوای متن باز"/ > |
همچنین، نام CMS را میتوانید در پاورقیها در بخش کپیرایت (معمولاً در پاورقی سایت) پیدا کنید یا میتوانید کمی عمیقتر کنید و به عنوان مثال به نام کلاسهای خاص در فایل CSS نگاه کنید. Vb_divname به وضوح به ما نشان می دهد که در این موردما با یک انجمن VBulletin سروکار داریم.
با این حال، همه چیز همیشه به این سادگی نیست، اغلب اتفاق می افتد که تعیین بصری CMS یک سایت غیرممکن است. این اتفاق می افتد دلایل مختلف، مثلا:
- موتورها برای سفارش برای اهداف خاص طراحی شده اند،
- یا موتورهای خودنویس برای نیازهای خود هستند.
در این موارد، شما نمی توانید فشار بیاورید و "تلاش ها" را متوقف کنید، زیرا. 99% مواقع شما هنوز نمی دانید سایت از چه چیزی ساخته شده است.
من، در این پست، قصد ندارم روشهای پیچیدهای را برای تعیین اینکه برای نصب اسکریپتها روی سرورهای وب یا خواندن کوکیها نیاز دارید، توضیح دهم. هر آنچه در ادامه نوشته خواهد شد برای مبتدیان در ساخت وب و ارتقاء وب سایت و همچنین برای کاربران عادی در نظر گرفته شده است. راه های مختلفی برای تعیین اینکه یک وب سایت بر اساس CMS ایجاد شده است وجود دارد:
اما اول از همه کسانی که به این پست مراجعه کردند تا بدانند موتور وب سایت (CMS) چیست.
موتور سایتیا CMS (سیستم مدیریت محتوا)- در حال حاضر اکثر سایت ها CMS را اجرا می کنند، که کار مدیر پروژه را بسیار ساده می کند، زیرا تعداد زیادی از فرآیندها به صورت خودکار انجام می شوند.
به زبان ساده، این موتور به شما امکان می دهد از طریق یک ویرایشگر گرافیکی مشابه Word، مطالب جدیدی را به سایت اضافه کنید، که در آن به جای ویرایش کد منبع، می توان پیوند را وارد کرد، ویژگی های "alt" و "title" را تنظیم کرد. هر بار از صفحه چنین ویراستارانی با اصطلاح عمومی نامیده می شوند WYSIWYG(تلفظ [ˈwɪziwɪɡ]، مخفف انگلیسی است. دبلیوکلاه Yشما اس ee منس دبلیوکلاه Yشما جی et، "آنچه می بینید همان چیزی است که به دست می آورید").
افزونه ها و افزونه های مرورگر
من با بهترین، به نظر من، راحت ترین و کاربردی ترین افزونه Wappalyzer شروع می کنم.
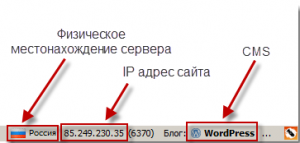
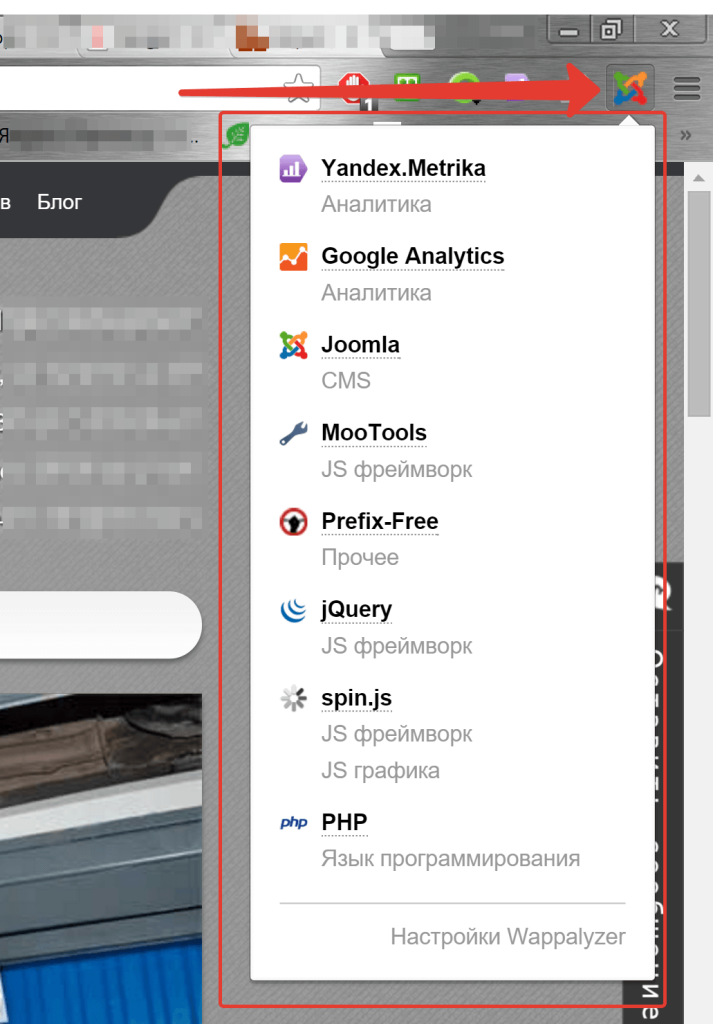
افزونه Wappalyzer سریعترین ابزار در بین برنامه های ذکر شده در این مقاله است زیرا یک افزونه مرورگر (Mozilla Firefox و Google Chrome) است و نه ابزاری در وب. به شما این امکان را می دهد که خیلی سریع فناوری های مورد استفاده در وب سایت ها را یاد بگیرید. Wappalyzer تشخیص می دهد و به عنوان نماد نمایش می دهد (شکل 1):
- سیستم های مدیریت محتوا (جوملا، دروپال، مامبو و ...)
- فروشگاه ها (Zen Cart، xtCommerce، OpenCart و غیره)
- ابزار تجزیه و تحلیل اسکریپت (Google Analytics، Web Optimizer، Piwik و غیره)
- وبلاگ نویسی (وردپرس، تامبلر، لایو ژورنال و غیره)
- هاست - پنل ها (Cpanel، DirectAdmin، Plesk)
- انجمن های اینترنتی (PHPBB، IPB، SMF، و غیره)
- زبان های برنامه نویسی (PHP، Python، Ruby)
- و خیلی های دیگر.

واضح است که پلاگین های مرورگر دیگری نیز وجود دارند که می توانند موتور را به طور خودکار شناسایی کرده و نام آن را به عنوان نماد و / یا پیام متنی نمایش دهند. برای پیاده سازی این روش تشخیص، باید افزونه را در مرورگر نصب کنید. و هنگام بارگیری هر سایتی، برنامه های افزودنی نام / نماد CMS، Framework که در منبع استفاده می شود را نمایش می دهند.
نوار RDS - پلاگین برای تجزیه و تحلیل سریع عملکرد سایت
علاوه بر Wappalyzer، افزونه دیگری نیز وجود دارد که می خواهم در مورد آن صحبت کنم. همچنین مناسب برای مرورگرهای گوگلکروم و موزیلا فایرفاکس و اپرا. بدون شک امروزه تعداد بسیار بیشتری وجود دارد، اما این دو برای هدف ما کافی است. بنابراین، یکی دیگر از افزونه های محبوب سئو برای فایرفاکس و کروم، افزونه RDSBar است که علاوه بر تمام عملکردهای دیگر، امکان تعیین موتور سایت را به شما می دهد (شکل 2). تنها چیزی که "تعریف CMS" باید فعال شود تا این عملکرد کار کند "پانل افزونه ها" است.

متأسفانه RDSBar به طور کامل فقط با مرورگر فایرفاکس کار می کند و برای گوگل کروم و اپرا به عنوان یک افزونه ساده است، اما همچنان کار خود را عالی انجام می دهد، فضای زیادی را اشغال نمی کند، در نوار آدرس قرار دارد و کاملا رایگان است
خدمات آنلاین تشخیص موتور
روش دوم شامل استفاده از خدمات آنلاین و سایت های تخصصی به منظور یافتن موتور سایت است. این روش همچنین می تواند به عنوان آسان طبقه بندی شود، زیرا تنها کاری که باید انجام دهید این است:
- وارد سرویس آنلاین 2ip.ru/cms شوید
- آدرس سایتی را که نیاز به تأیید دارد تنظیم کنید (مثال: سایت)
- کد عددی تأیید را وارد کنید (عکس)
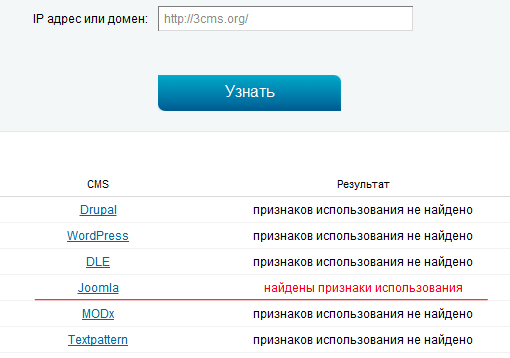
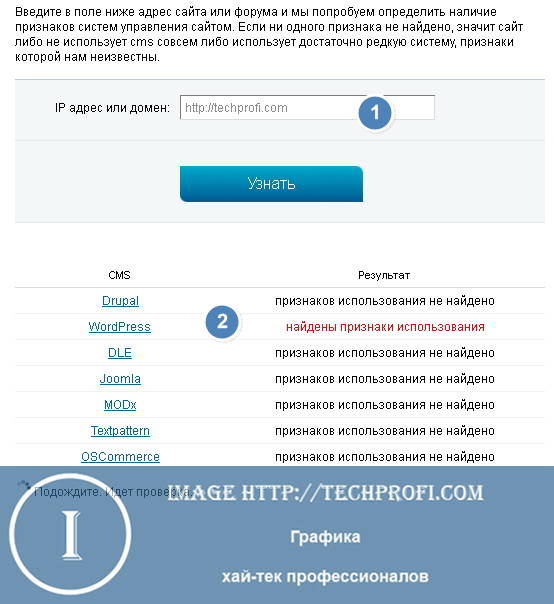
- مشاهده نتایج (شکل 3)

همانطور که از تصویر بالا می بینید، این سرویس به طور دقیق تشخیص داد که سایت از موتور وردپرس استفاده می کند. 2ip یک منبع آنلاین داخلی است که در آن تعداد زیادی سرویس مختلف در دسترس است و در میان آنها یک اسکریپت برای محاسبه موتور وجود دارد که بیش از 50 سانتی متر می داند. علاوه بر این، اینترنت به این سرویس محدود نمی شود
مشاهده کد HTML یک صفحه
این اتفاق می افتد که همه روش های فوق کمکی نکردند. در این مورد، ما به سومین، بیشتر می رویم راه پیچیدهتعریف موتور سایت، یعنی مشاهده مستقیم کد htmlصفحات برای مشاهده کد صفحه در مرورگر، کافی است ترکیب کلیدهای Ctrl + U را فشار دهید یا با کلیک راست (RMB) در صفحه باز سایت، منوی زمینه را فراخوانی کنید و در آنجا «نمایش کد صفحه» را انتخاب کنید.
اگر در وب سایت ها کم و بیش حرفه ای هستید و به نظر می رسد که این CMS متعلق به کسی است که می شناسید، می توانید با وارد شدن به "پنل مدیریت" این موضوع را بررسی کنید. مثلا برای ورود به سیستم مدیریت محتوا جوملا! وارد site.com/ مدیر/ و ورود به وردپرس سایت.com/ است wp-admin/ و غیره. امیدوارم معنای کلی واضح باشد، اما نباید فراموش کنیم که برای محافظت در برابر هکرها و هک، صاحبان منابع پیشرفته می توانند URL ورود به پنل مدیریت را تغییر دهند، بنابراین این روش 100٪ نیست.
چیزی که من از آن دوری می کنم. بنابراین، برای پیدا کردن CMS یک پروژه، تنها نگاه کردن به کد منبع کافی نیست، بلکه باید ویژگیهای موتورها را نیز بدانید. بیایید با رایجترین آنها شروع کنیم:
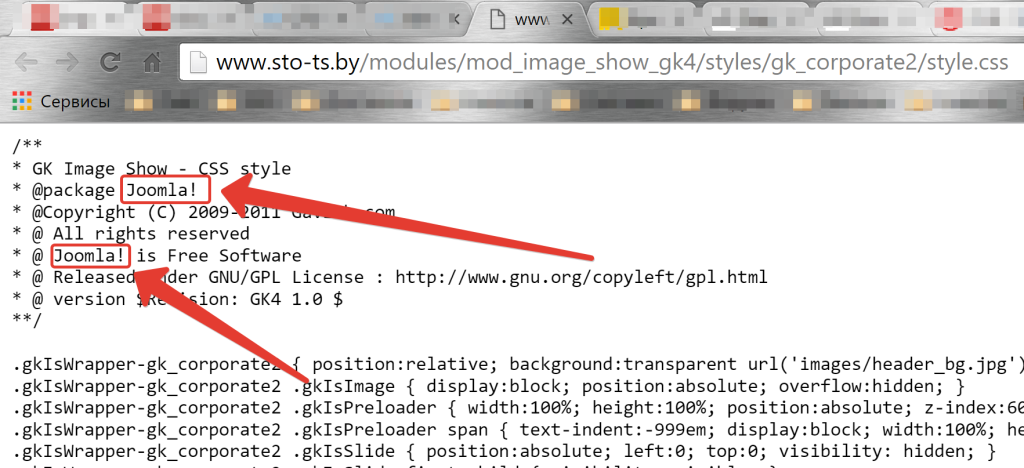
جوملا- با این واقعیت مشخص می شود که یک نام دامنه در مسیر فایل های css دارد، به عنوان مثال:
جوملا!
< link rel = "stylesheet" href = "http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" /> |
اگر پیوند داده شده در مثال را دنبال کنید: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css، فایل system.css برای مشاهده باز می شود. به نظر شما این به چه معناست؟ البته این منبع روی جوملا کار می کند. این در خطوط اول فایل نشان داده شده است (شکل 4).

همانطور که در ابتدای پست نوشتم، می توانید وجود نام موتور را در آن مشاهده کنید metaname = ژنراتور
دروپال- با بقیه در این که پیکتوگرام متفاوت است فاویکوندر یک پوشه باشد فایل ها، پسوند مشخصه فایل های css نیز تفاوت خواهد بود - css?c.
css?c» />
وردپرس- همانطور که می دانید، رایج ترین CMS رایگان برای وبلاگ ها است، بنابراین اکثر پروژه های وبلاگ در WP سازماندهی می شوند. و بنابراین، تفاوت اصلی پوشه / است wp-content/، که تقریباً همه محتوا را شامل می شود: نمادها، تصاویر، فاویکون، اسکریپت ها، فایل های با پسوند css.
wp-content/themes/susuechtig_black/favicon.gif" type="image/gif">
در WP و همچنین در جوملا، تگ قابل ثبت است metaname = ژنراتور
DLE (موتور زندگی داده ها)همچنین دارای یک متا نام پیش فرض = تگ "ژنراتور" است که حاوی نام موتور و پیوندی به سایت توسعه دهنده است. که در موتور زندگی داده هاهمه اسکریپت ها از طریق دایرکتوری متصل می شوند / موتور/.
1СBitrix- با حضور دایرکتوری مشخص می شوند / bitrix/ که حاوی فایل های جدول آبشاری - .css است و تصاویر نیز در این دایرکتوری قرار می گیرند.
نت کت– تعریف شده با استفاده از دایرکتوری / نت کت/ که حاوی تصاویر و تصاویر است.
به طور خودکار، سرویس 2ip و افزونه RDSBar نتوانستند تعیین کنند که سایت در NetCat در حال اجرا است، اما پسوند Wappalyzer استفاده از jQuery UI 1.8.10 را نشان داد. از راه سوم می توان تشخیص داد که سایت تحت کنترل NetCat است، با مشاهده کد منبع، دایرکتوری /netcat/ برای اسکریپت ها پیدا شد.
MaxsiteCMS- و در نهایت، چگونه می توانید موتور Maxsite را که به صورت رایگان توزیع شده و توسط یک برنامه نویس وب داخلی توسعه یافته است، پیدا کنید. شما می توانید آن را با مشاهده کد منبع و پیدا کردن دایرکتوری تعیین کنید / maxsite/ که حاوی اسکریپت ها و فایل های css. به هر حال، با استفاده از افزونه RDSBar امکان تعیین 100٪ به طور خودکار وجود داشت، اما Wappalyzer فقط نشان داد که jQuery 1.7.1 وجود دارد. اما سرویس آنلاین 2ip کشف کرد MaxsiteCMS، اما همچنین به استفاده اشاره کرد وردپرس.
در پایان، می خواهم اضافه کنم که می توانید موتور سایت را با استفاده از افزونه ها و سرویس های آنلاین پیدا کنید، به خصوص اگر یک CMS محبوب و گسترده باشد. روش مشاهده کد منبع باید فقط در صورتی استفاده شود که چیزی به طور خودکار پیدا نشد.
شاید خواندن آن مفید باشد:
- چه نقاط قوتی باید در رزومه ذکر شود؟;
- روش های تشخیص انگیزش شخصیت;
- زیردستان چه چیزی باید بدانند؟;
- بیان احساسات خود;
- ماتریس توزیع زمان (طبق گفته استفان کاوی);
- حل تعارضات در یک تیم نمونه هایی از نحوه حل تعارضات در یک تیم کاری;
- لیست قارچ های خوراکی جنگلی با عکس، نام و توضیحات;
- چوب ماهون به عنوان ماده;